إضافة عدد المشاهدات في مواضيع بلوجر
ملاحضة كل الاكواد في هذا المقال صحيحة و تعمل 100%
كما لاحظت على يمينك في هذه المقال في الأعلى يوجد عدد المشاهدات هذا الموضوع
تعتبر ميزة عدد المشاهدات في مواضيع بلوجر من أهم الموميزات
و تعتبر هذه الميزة مجانية و التي من خلالها ستجعل الزائر يهتم بي هذا الموضوع و يتصفح كل المواضيع التي موجودة في الموقع بدون إطالة في الكلام دعنا نبدل في تجربة هذه الميزة
اولا ستذهب إلى حسابك في
firebase
و تسجل حساب جديد إذا لا تملك مثال هذه الصورة
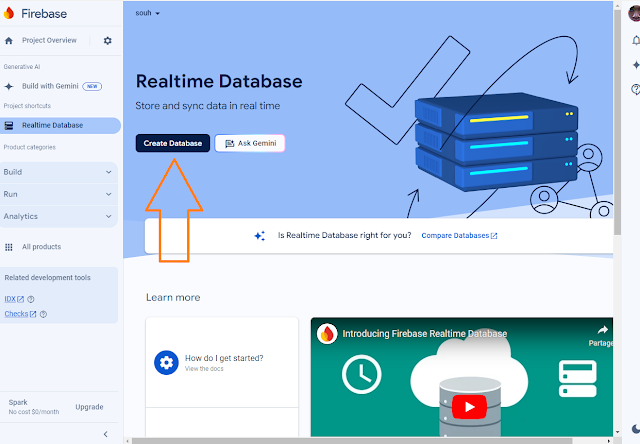
بعد تسجيل تضغط على انشاء تطبيق جديد
و بعد ذالك انشاء قاعدة بينات ظروري جدا بدون قاعدة بينات لا تعمل معك
هذا الكود المستخدم في قاعدة البيانات ضروري اضافته
........................
{
"rules": {
".read": true,
".write": true,
}
}
......................
نمر إلى بلوجر و نظيف هذه الاكوات بي عناية مركزة و يوستحسن أخذ نسخة احتياطي
<data:post.body/> توجه للقالب و ابحث عن هذا الوسم
ستجده حتما و ظع هذا الكود فوقه مباشرتا
<a expr:name='data:post.id'/> <i class='fa fa-eye'/> <span id='postviews'/> Views
</body> بعد ذالك ابحث عن هذا الوسم
و فوقه مباشرتا ضف هذا الكود
<script src='https://cdn.firebase.com/v0/firebase.js' type='text/javascript'/><script>$.each($('a[name]'), function(i, e) {var elem = $(e).parent().find('#postviews');var blogStats = new Firebase("https://souh.firebaseio.com/pages/id/" + $(e).attr('name'));blogStats.once('value', function(snapshot) {var data = snapshot.val();var isnew = false;if(data == null) {data= {};data.value = 0;data.url = window.location.href;data.id = $(e).attr('name');isnew = true;}elem.text(data.value);data.value++;if(window.location.pathname!='/'){if(isnew)blogStats.set(data);elseblogStats.child('value').set(data.value);}});});</script>
لا تنسا تغير الاسم المليون
</head> المرحلة الأخيرة ابحث عن هذا الوسم
و فوقه ضع هذا الكود عادتا يكون الأول
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
و حفض القالب